カスタマーサポート実践編
vol.08 お客様の自己解決を促す、サポートサイトの改善点を見つける方法
サポートサイトを改善し、お客様の自己解決を促すためには、サイト内でのお客様の動きを把握する必要があります。そのために行うのが「サイト分析」です。これを実施することで、どのページでどれくらいのお客様が困っているかを可視化できます。そのうえで、より細かく負の発生場所を知るために、「ハイレベルサイトマップを作成する」「自分で体験してみる」といったことも大切です。
お客様が自分自身で疑問を解決できるようサポートサイトを作ったものの、思うように問い合わせが減らない。加えて、サポートサイトをどのように改善すればいいかわからない。
このような悩みはありませんか?
サポートサイトを改善するには、お客様がつまずくポイントを把握する必要があります。
では、どのように「お客様がつまずくポイント」を見つければいいか?
本記事では、お客様の自己解決を促すための、サポートサイトの改善点を見つける方法をご紹介します。
サポートサイトを構築する上で忘れてはいけない指針
サポートサイトの改善点を見つける方法の前に、サポートサイトを改善するにあたって事前に把握しておきたい指針を解説していきます。「サポートサイトを構築・改善し、ユーザー体験を高める」ために欠かせない考え方ですので、ぜひご一読ください。
サポートサイトは「疑問が発生しないわかりやすいサービス」のためにある
そもそも、企業が目指すべきは「疑問が発生しないわかりやすいサービス」です。当然のことながら、サービスを誰もが簡単に使いこなせれば、サポートは必要ありませんよね?
とはいえ、「疑問が発生しないわかりやすいサービス」を作るのは難しい。また、忘れてはいけないのが、お客様にとって電話での問い合わせは面倒であり負担になることです。
そこで、サービスの利用中にわからないことがあったお客様が、電話が面倒だからという理由で離れてしまわぬよう、サポートサイトが必要となります。
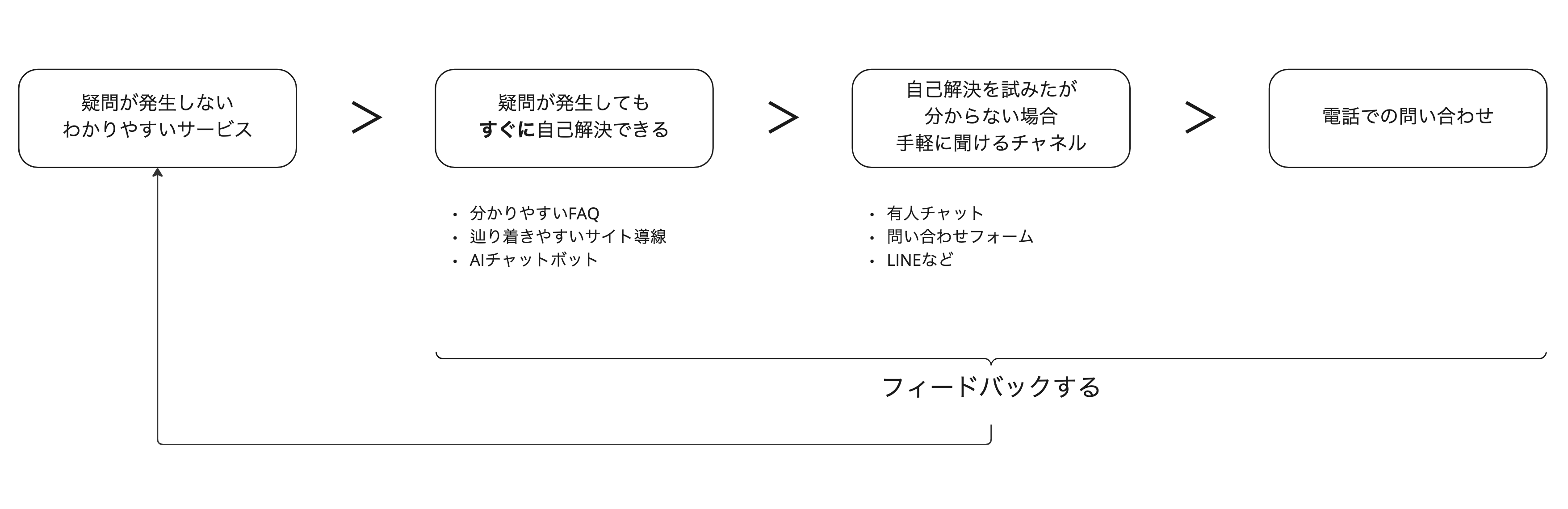
先ほども述べた通り、目指すべきは「疑問が発生しないわかりやすいサービス」を構築することです。そのためには、お客様の疑問発生をサービス改善のためにフィードバックする仕組みが欠かせません。
お客様が疑問を簡単に自己解決できるためにサポートサイトを改善したうえで、そのお客さまの疑問が発生しないようサービスも改善することが、顧客満足度を高めるためには重要です。
サポートサイトで重要なことは「お客様がすぐに疑問を解決できたか」
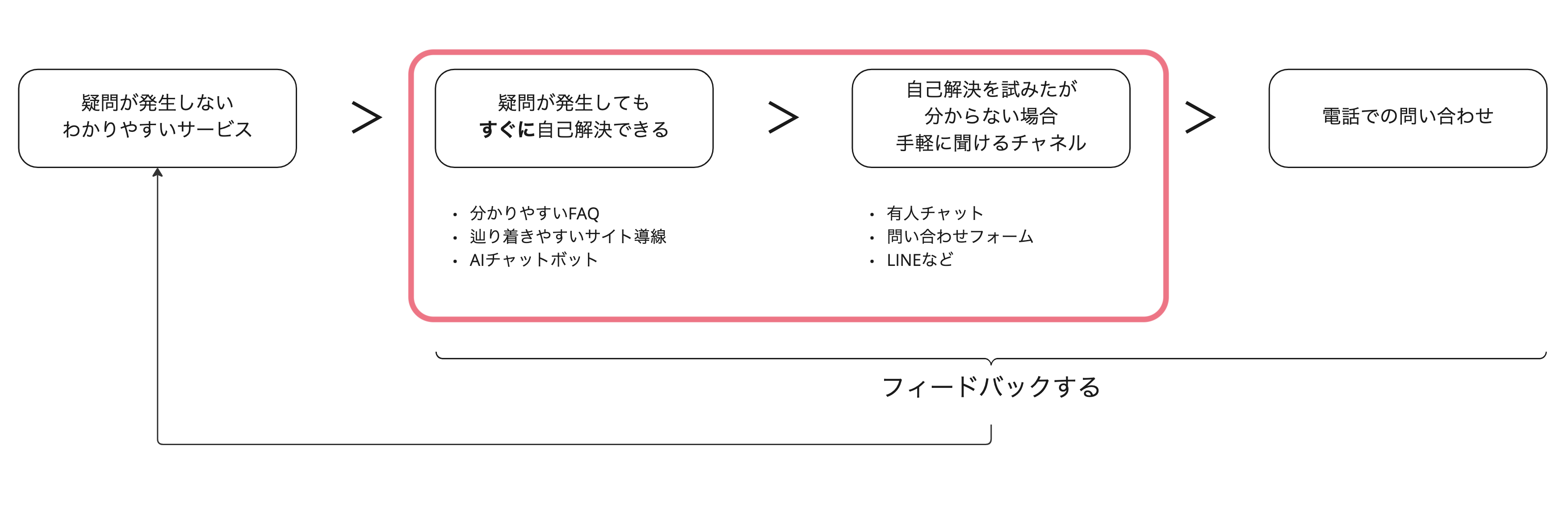
とはいえ、サポートサイトの担当者が、サービスそのものの改善に取り組めるとは限りません。一見当たり前ですが、「サポートサイト担当者が確実にできることは、疑問が発生したお客様が疑問を簡単に解消できるサポートサイトを作ること」です。
では、サポートサイト作りで重要なことは何か?
それは、お客様が「ここを見たらすぐに疑問が解消できた」というサポートをきちんと提供することです。そのために、わかりやすいサイト動線や、読んだらすぐに理解・解決できるFAQが必要になります。
自己解決が"すぐに"できないサイト設計になっていると、お客様は「面倒くさいから、問い合わせた方がいいじゃん」と思い、電話などで問い合わせます。それでは、「自己解決の促進、問い合わせの削減」につながりません。
また、「電話での問い合わせ削減=企業のため」だけではない、ということもおさえておきましょう。
繰り返しになりますが、電話での問い合わせはお客様の負担になっています。この負担を取り除くためには、お客様がサポートサイトで自己解決できなくても、手軽に疑問を解決できるチャネル(有人チャットやLINEなど)も用意しておくことが重要です。
そうしないと、お客さまが「疑問は解決できない。とはいえ、わざわざ電話するのは面倒だから、サービスの利用をやめる」と考える可能性すらあります。
参考記事:vol1.定義・総論編
お客様の自己解決を促進しつつ、離れてしまわないようにするためには、「お客様が疑問をすぐに解決できる」サポートサイトが不可欠です。
そこで、「どのようにサポートサイトの改善点を見つければいいか?」を紹介していきます。
サポートサイト改善の第一歩:お客様のサイト行動を確かめる
お客様の自己解決を促進し、電話での問い合わせを減らすためには、そもそも「お客様が特にどこで困っているか」を把握しなければいけません。そのために、まずはどういった問合せがきているのかの「内容」、どれくらいきているのかの「件数」を可視化する必要があります。
問い合わせ内容がわかれば「お客様がサポートサイトを使って自己解決できていない問題」が明確になりますし、問い合わせ件数がわかれば「どこから改善すると効果が大きいか」が見えてきます。
具体的には、「誰が」「いつ」「何で」困っているかを把握するために、まずはお客様のサイト行動の確認から始めましょう。サイト上でお客様が離脱しているポイントを改善できれば、お客様の自己解決を手助けできる可能性が高くなります。
一般的なサイト分析ツールを使った方法
ツールを使ったサイト行動分析は、ページ軸で来訪回数に区切って分析するのが一般的です。その他にも、購入やサービス利用の有無で区切る方法もありますが、今回はほとんどのツールが対応している「サポートサイトのマイページに訪れたユーザーを、来訪回数で区切った例」を紹介します。
来訪回数に区切ってサイト行動を分析すると、お客様がサポートサイトに訪れた目的を推測できます。
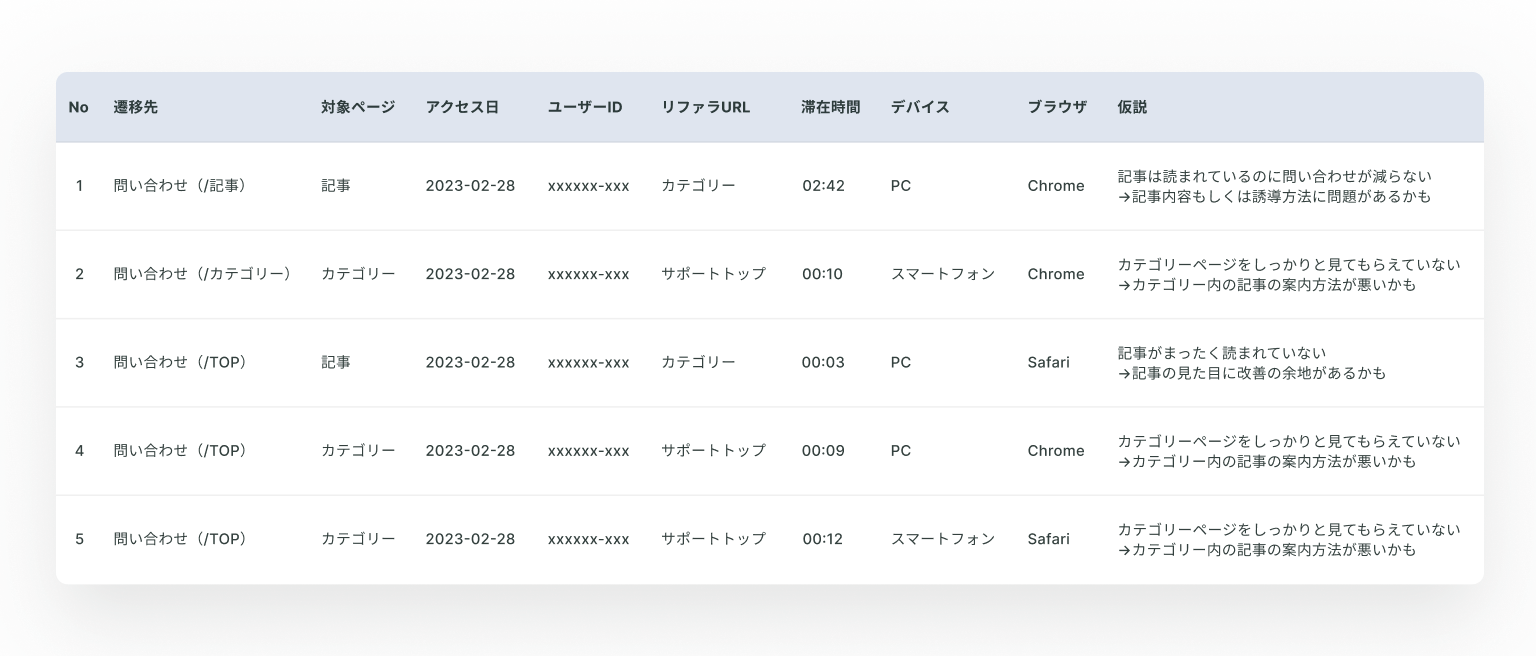
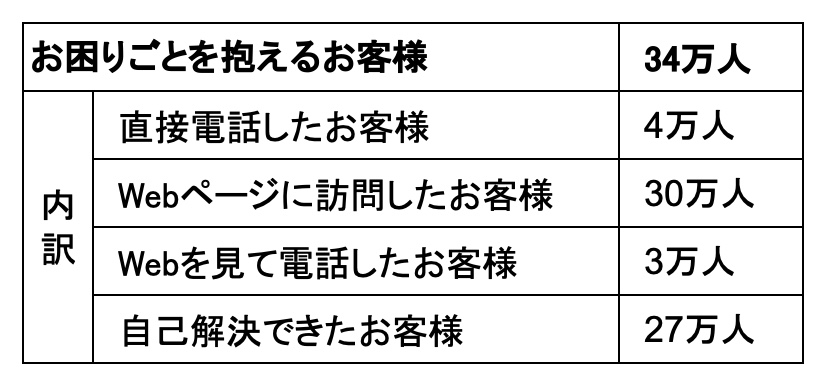
例えば、以下のようなデータがあったとします。
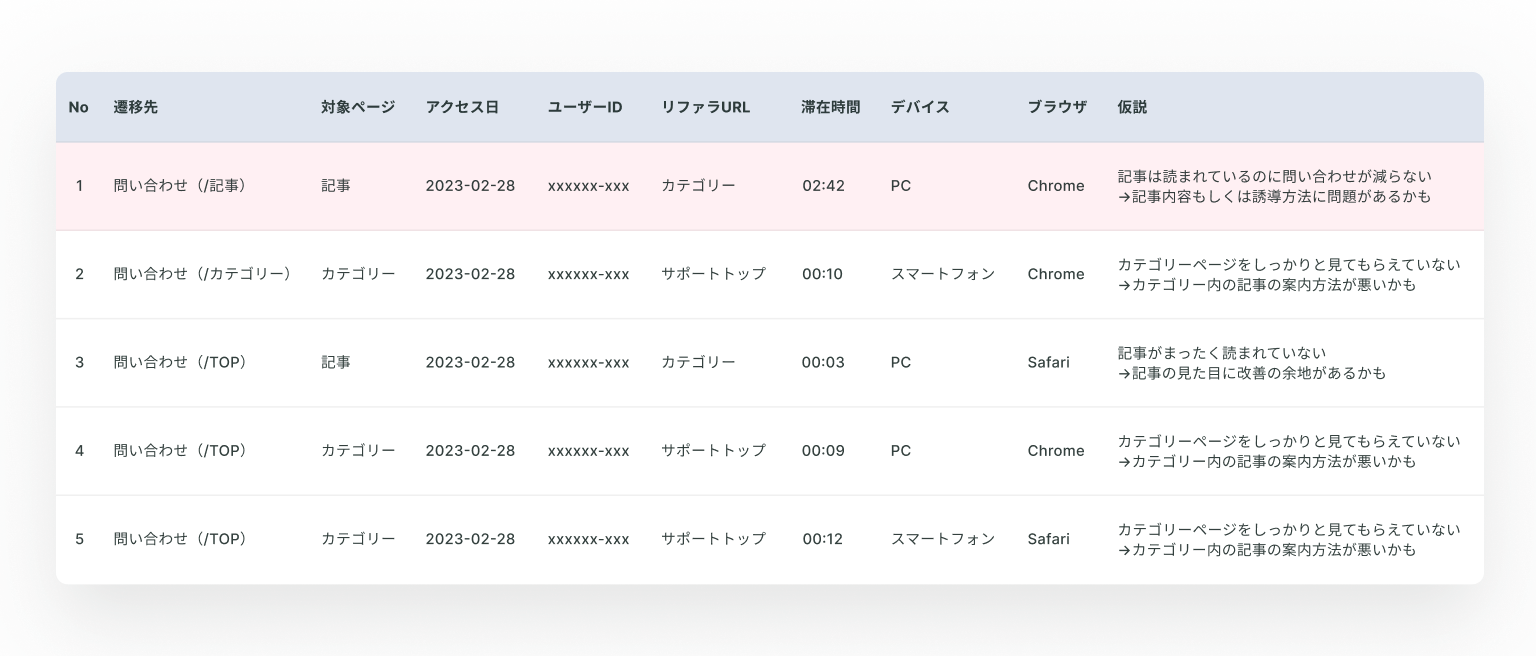
これを来訪回数で区切ると以下のようになります。
このように、来訪回数によって「マイページを訪れた目的」が違うことがわかりました。
【マイページに初めて訪れたお客様の主な目的】
- 退会したい
- 住所を変更したい
- ポイントを確認したい
【マイページに何度も訪れているお客様の主な目的】
- ポイントを確認したい
- 請求金額のハガキが届いたからマイページで確認したい
- 値上げすると聞きマイページにアクセスした(反響来訪)
お客様の目的がわかれば、お客様が求めているページへスムーズに案内でき、自己解決を促せます。例えば、マイページに初めて訪れたお客様の目的が「住所を変更したい」というものであれば、「初めてマイページにログインしたお客様に対して、ログイン後に表示する最初の画面で会員情報の変更方法を案内する」といった具合です。
また、お客様がサポートサイトに訪れた目的を踏まえ、下記のようなお客様の行動を把握できれば、サポートサイトの何を改善すればいいかの仮説が立てられます。
- 最初に遷移しているページはどこか?
- どこのページで離脱しているのか?
- サポートサイトをどのように使っているのか?
ちなみに、サイト分析ツールのひとつ「KARTE RightSupport」なら、ページ軸だけでなく人軸でも分析でき、一人一人の行動を深堀りできます。
補足:サポートサイト内で会員特定できていない場合
お客様のサイト行動を把握する際、会員の特定ができていない場合は、まず会員特定から始めましょう。会員を特定する方法はいろいろあるので、もしお悩みの際には問い合わせいただけたら無料で相談に乗ることも可能です。
>>https://rightsupport.karte.io/#form
さらにお客様の自己解決を促進するために、把握しておくべき2つのポイント
サイト行動を分析したうえで、もう一歩踏み込んでサポートサイトの改善点を見つける方法を2つ紹介します。
- ハイレベルサイトマップを作成し負の発生場所を視認する
- ユーザー体験上の負を把握する
ハイレベルサイトマップを作成し負の発生場所を視認する
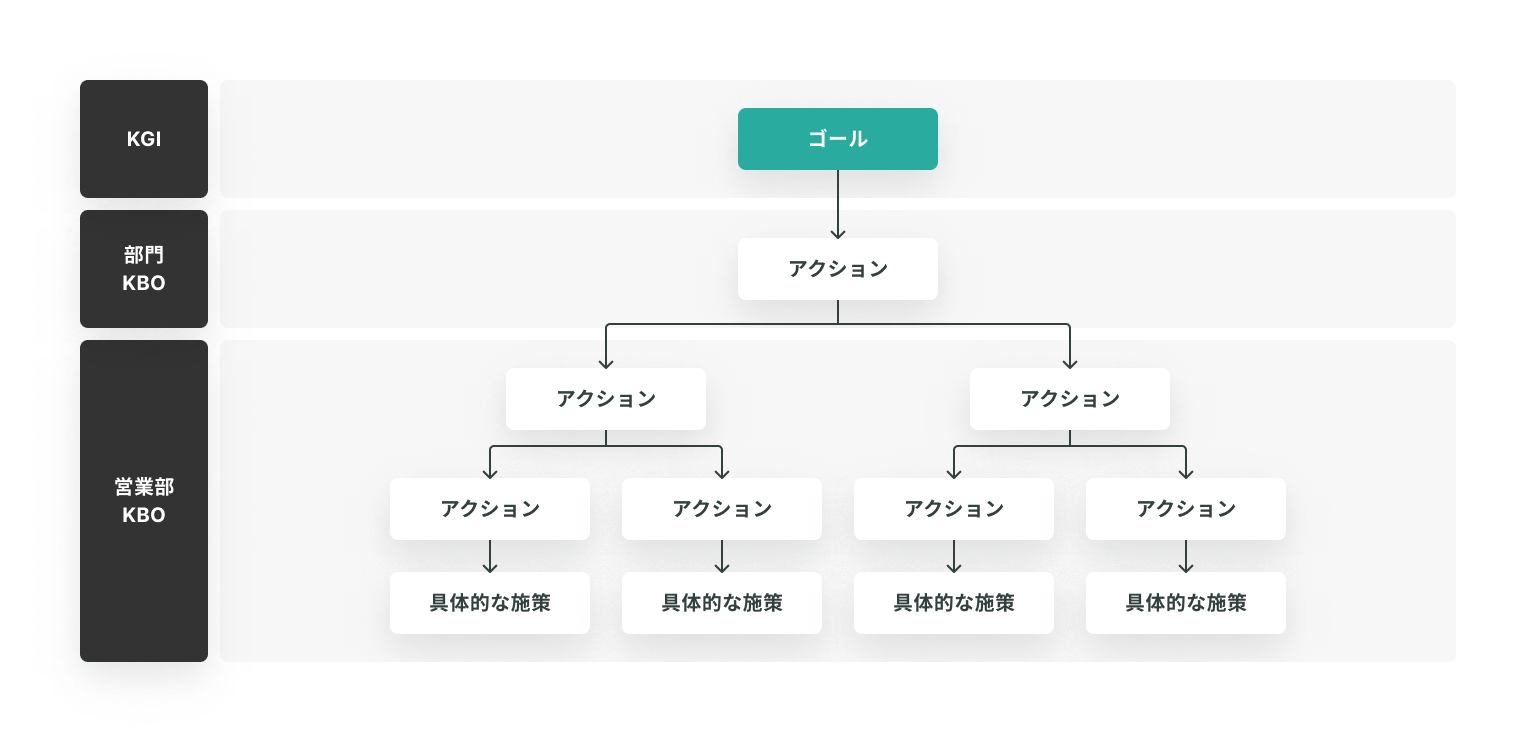
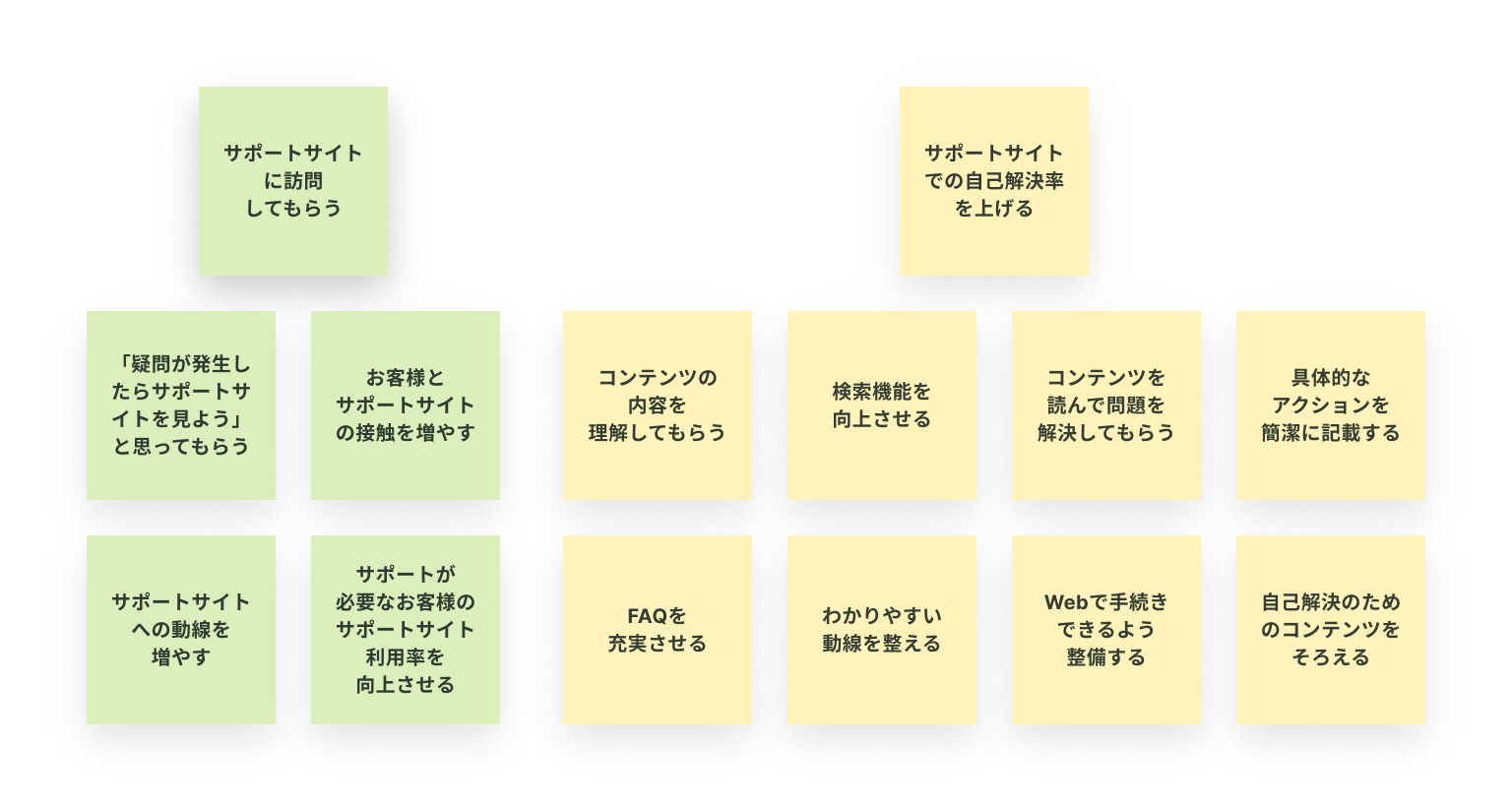
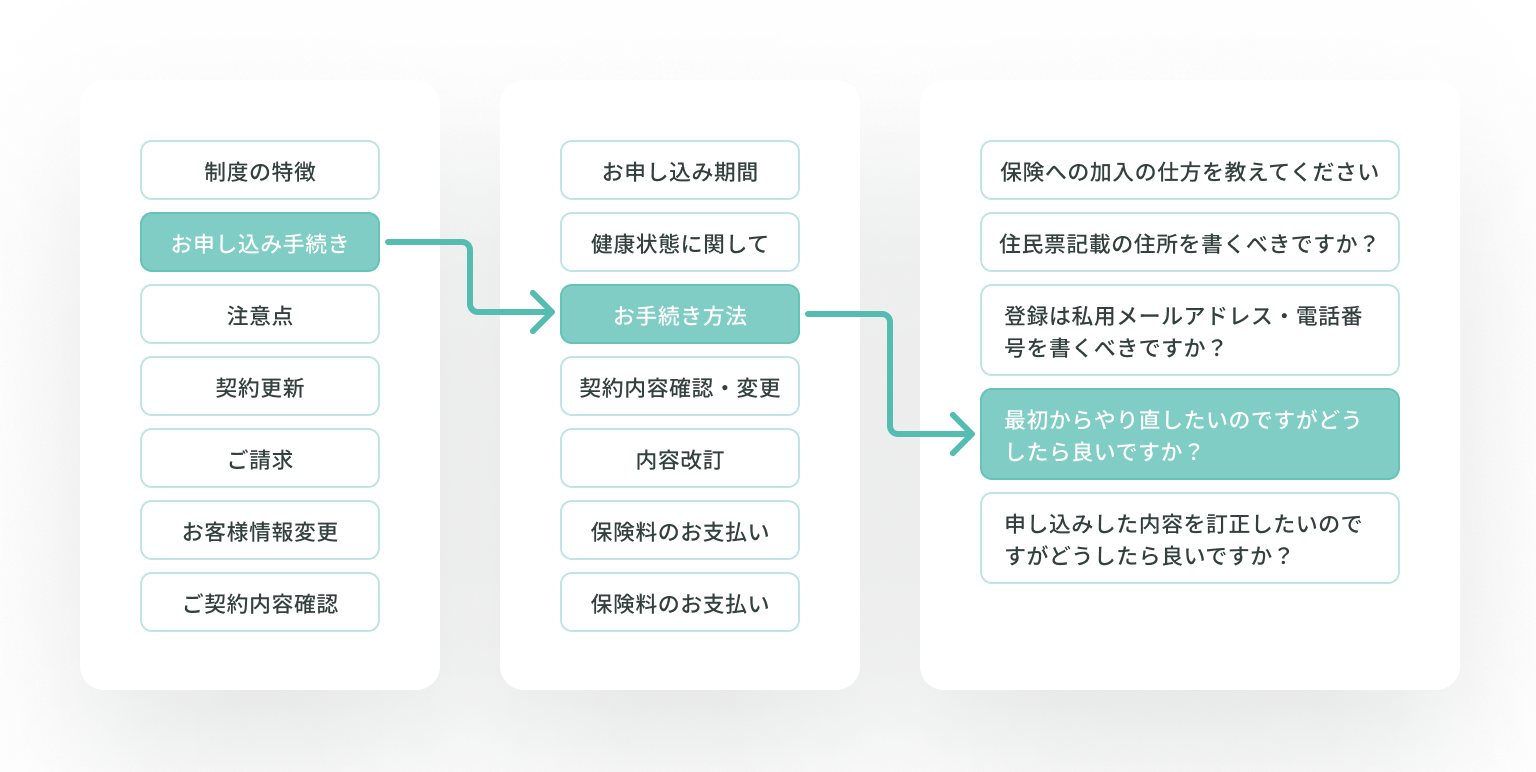
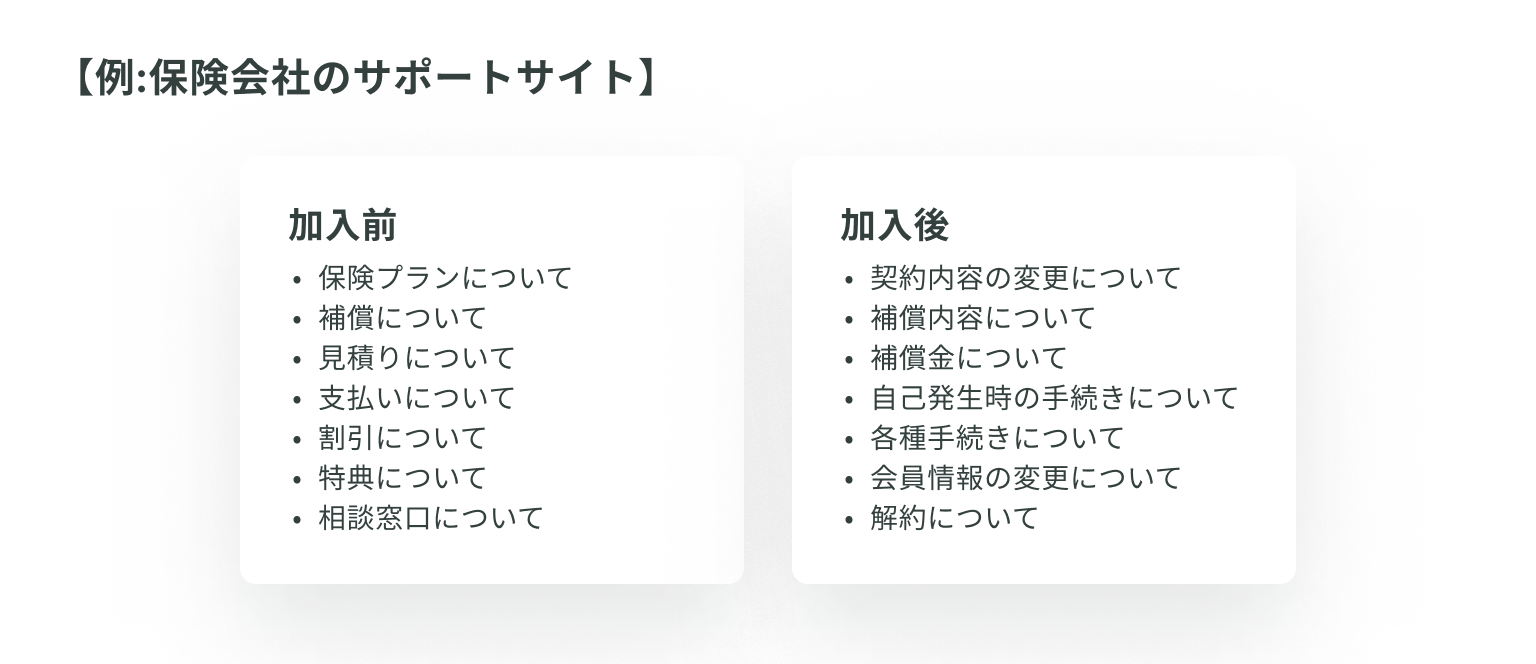
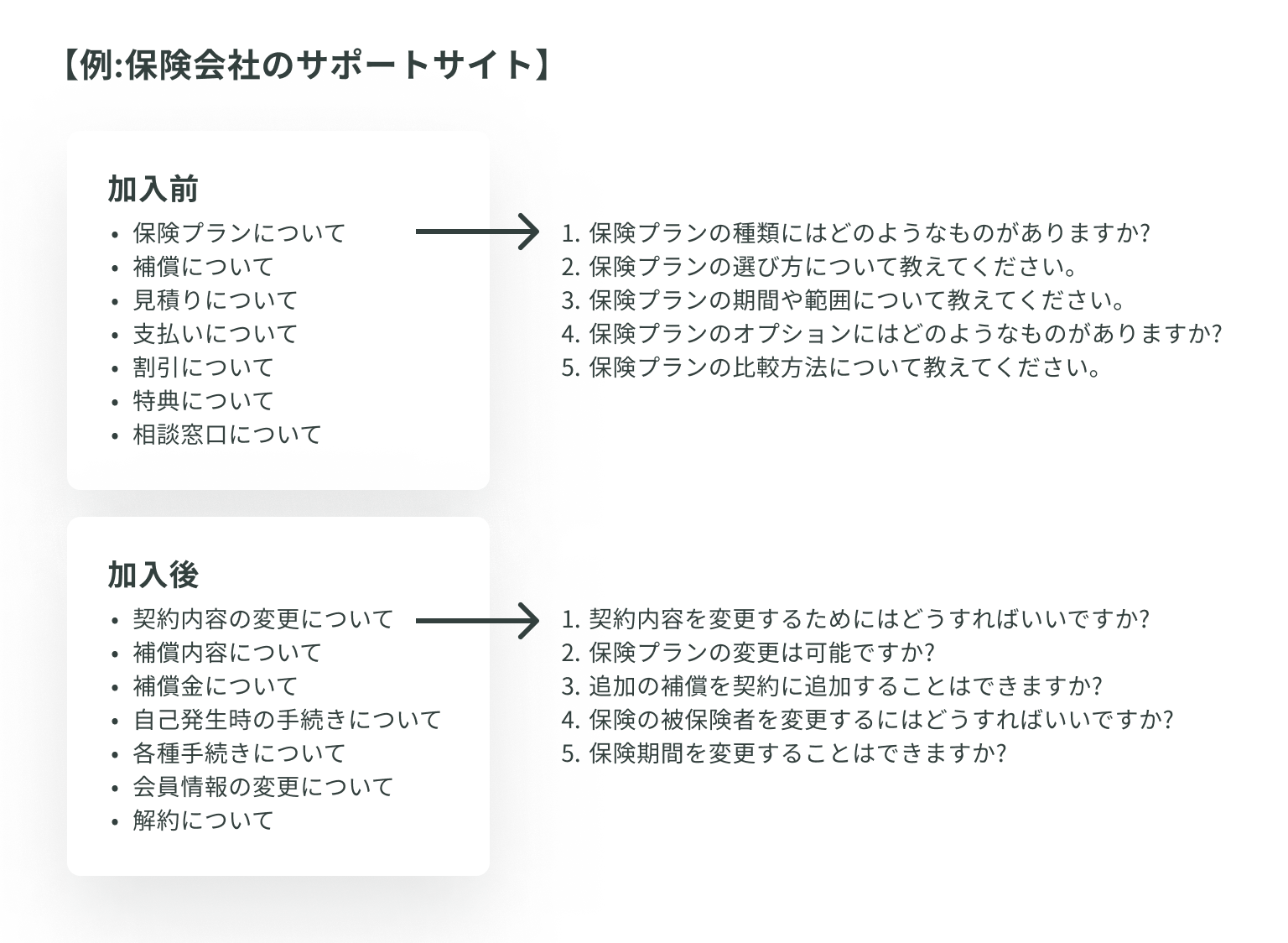
ユーザーの疑問が発生する場所を把握するためには、ハイレベルサイトマップの作成がおすすめです。
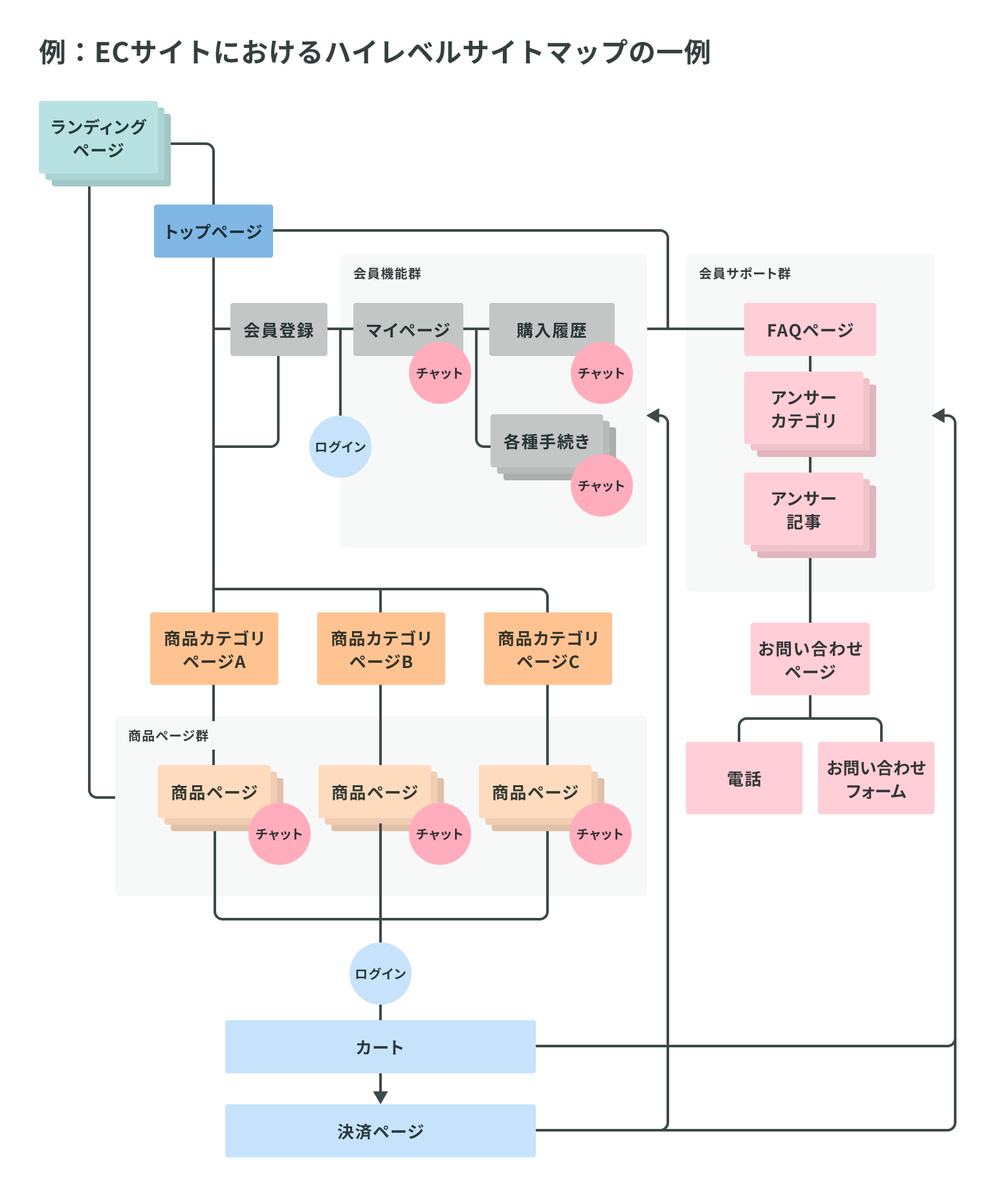
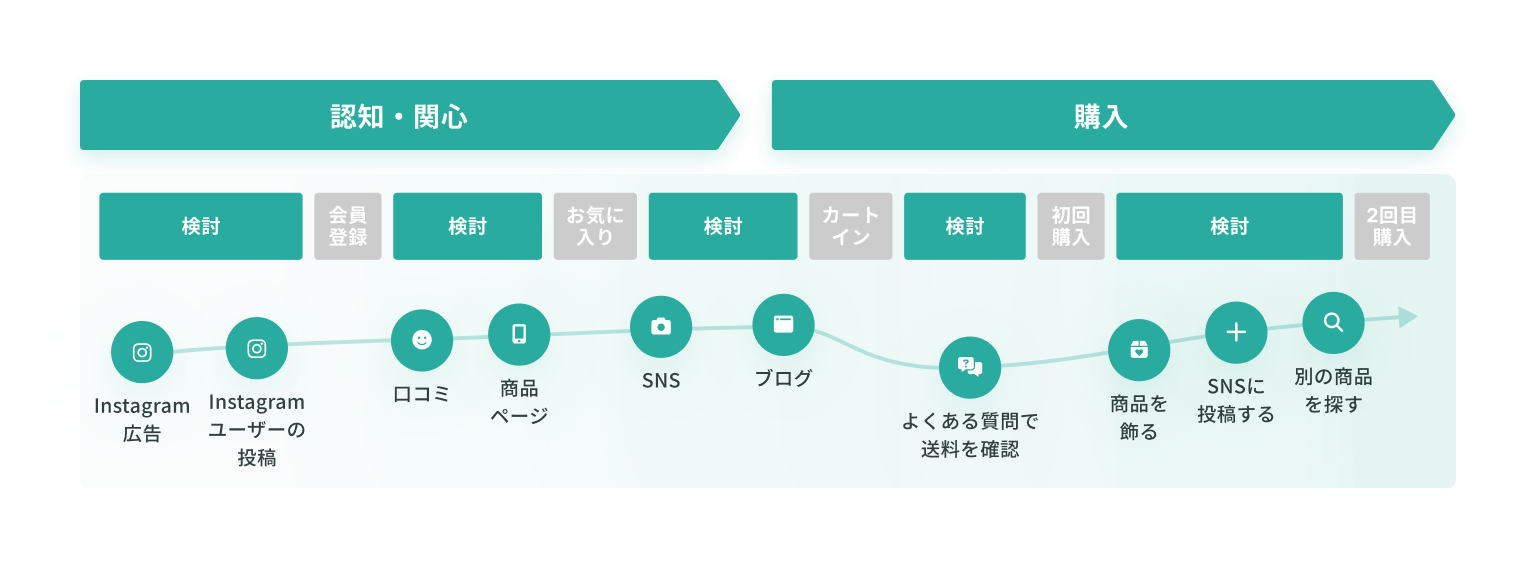
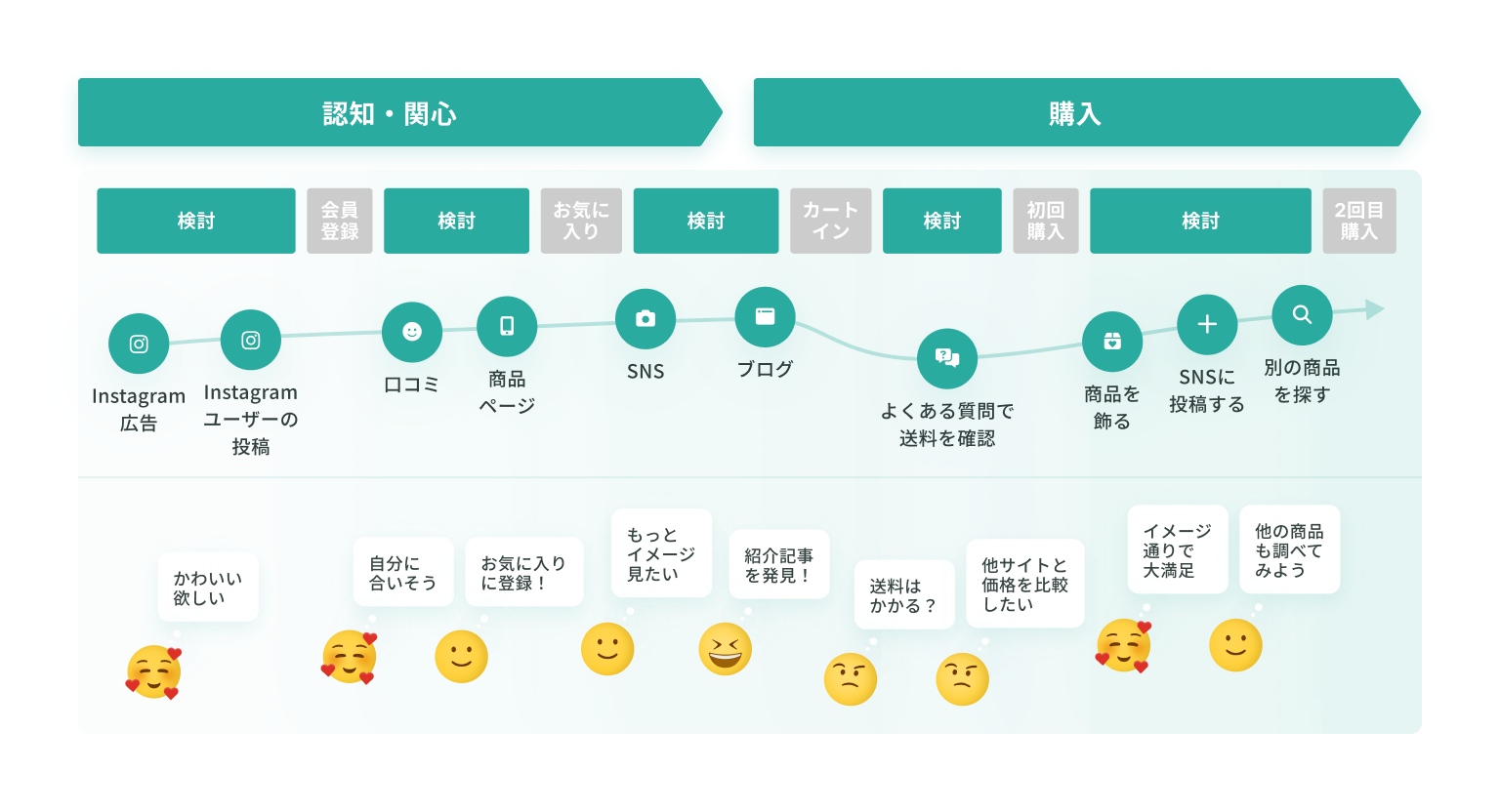
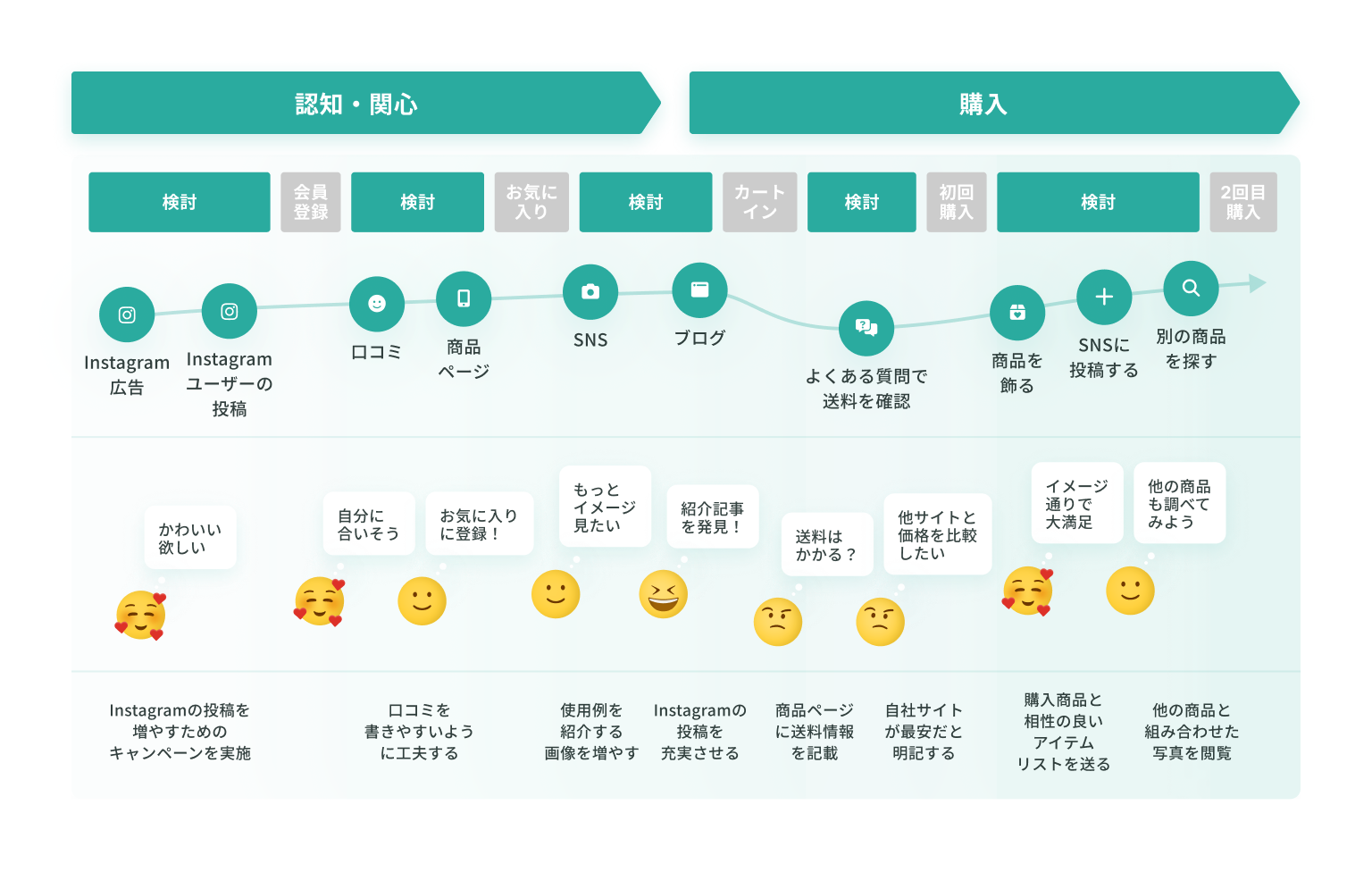
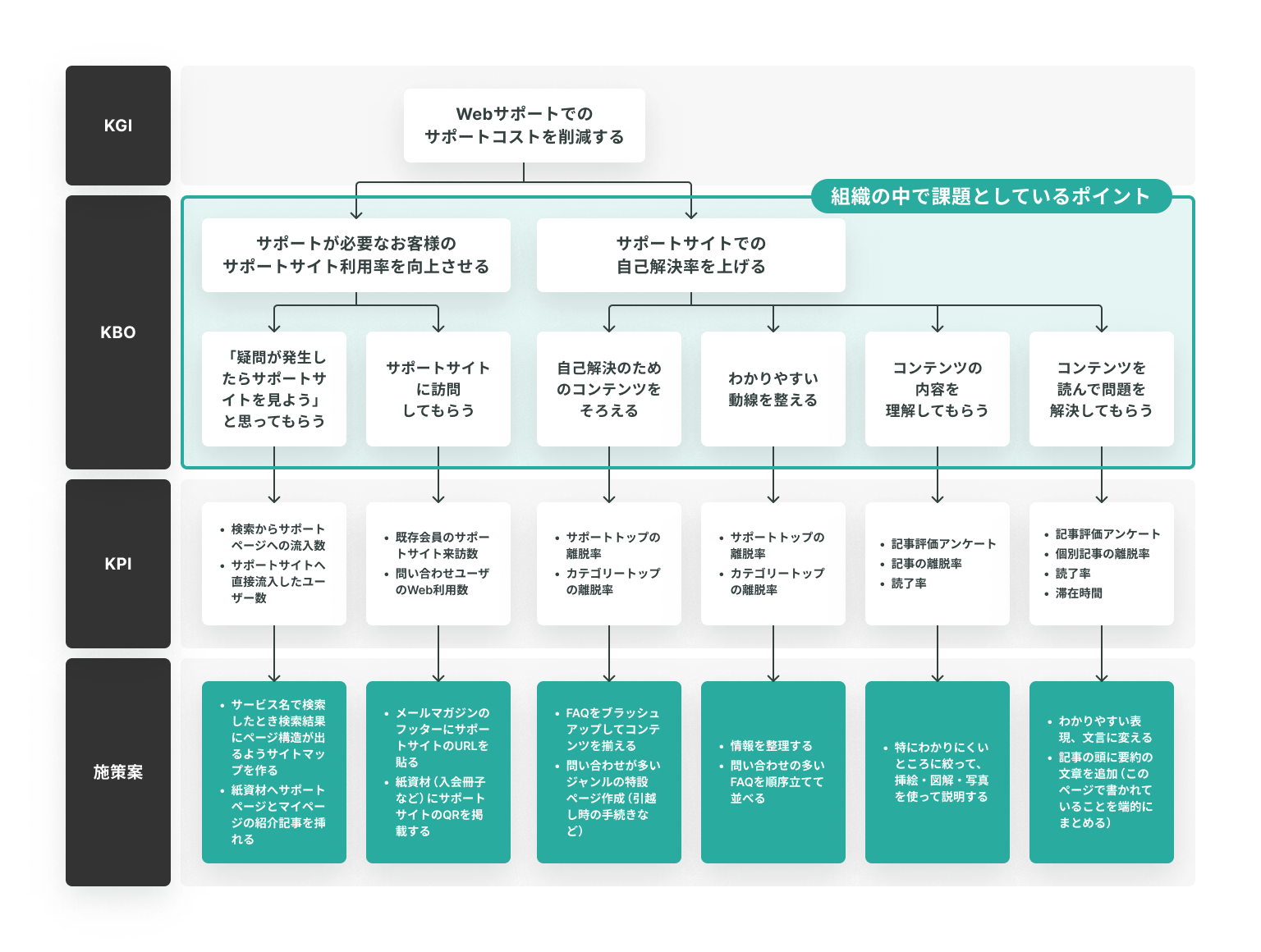
ハイレベルサイトマップとは、サイト構造を可視化するための地図のようなものです。ユーザー行動を把握するためのハイレベルサイトマップでは、目的に合わせて特定のページ群だけを深く作成します。
ハイレベルサイトマップは、マーケティング部門などですでに作成していることが多いので、作成前に他部署に聞いてみましょう。
ただし、サイト構造の大枠しか可視化していないため、既存のハイレベルサイトマップをCS観点では使えないケースもあります。その場合は、上記画像を参考にして、新たに作成してみてください。
ハイレベルサイトマップを作成してわかること
ハイレベルサイトマップを作成することで、鳥の目で広くサイト構造を視認でき、次のようなポイントがわかります。
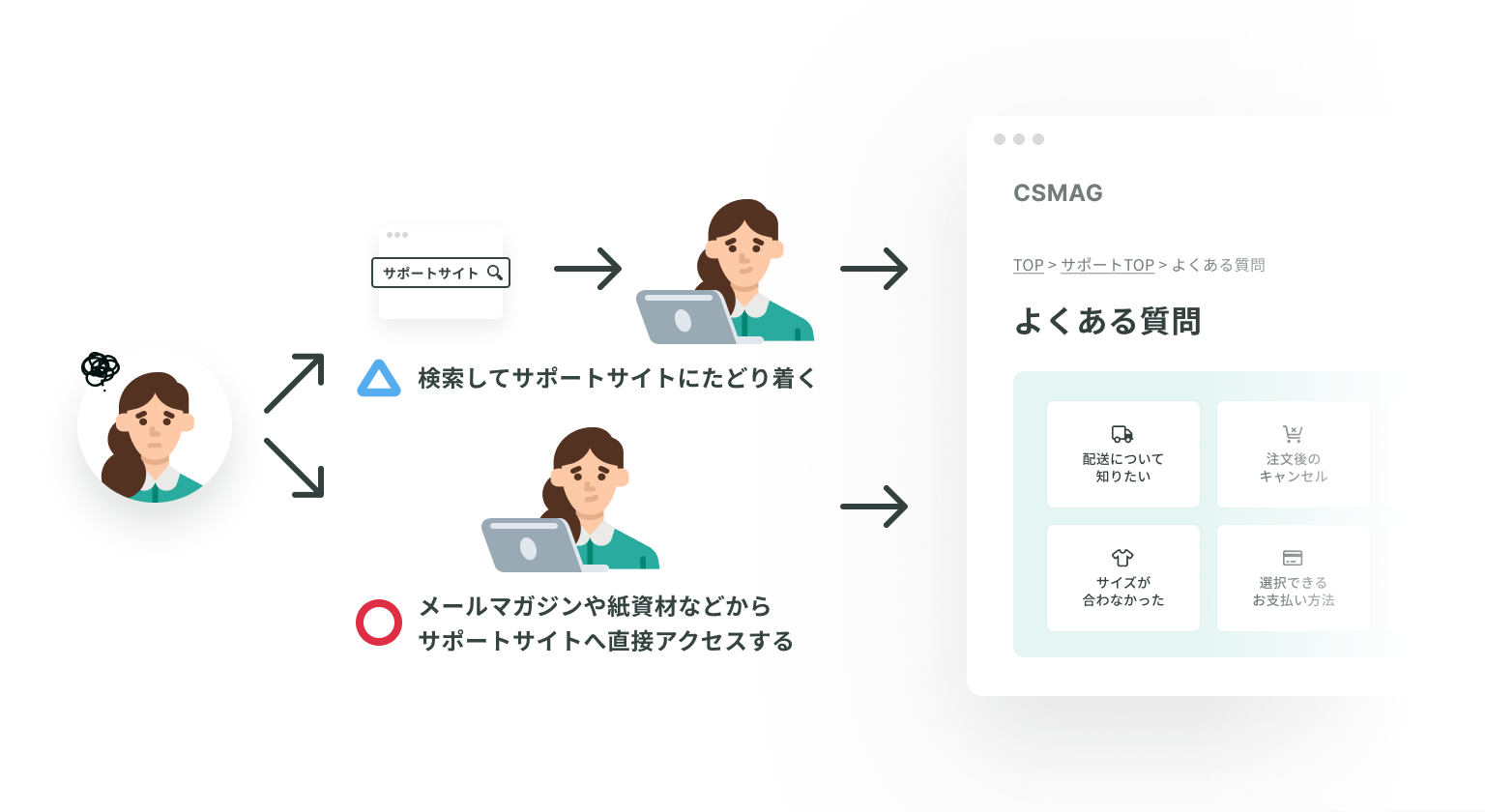
- お客様がどういうルートでサイトに訪問してどう回遊するか
- しっかりと自己解決に向けて流れているか
- サイト内に行き止まりはないか
サイト構造を可視化することで「俯瞰して作戦を考えられ、その作戦が個別最適になりすぎることを防げる」といった効果があります。
【例:インテリアECサイトの事例】
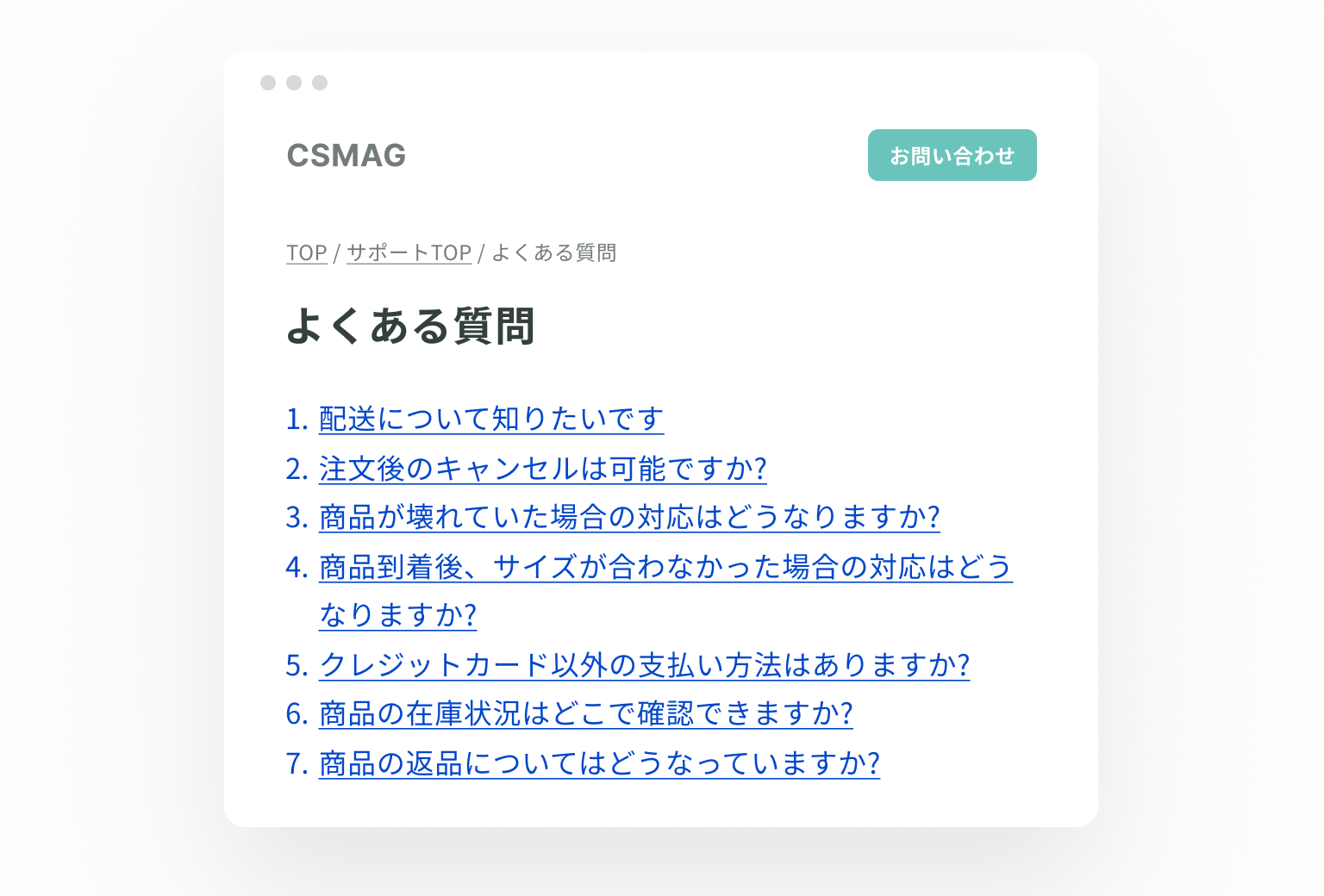
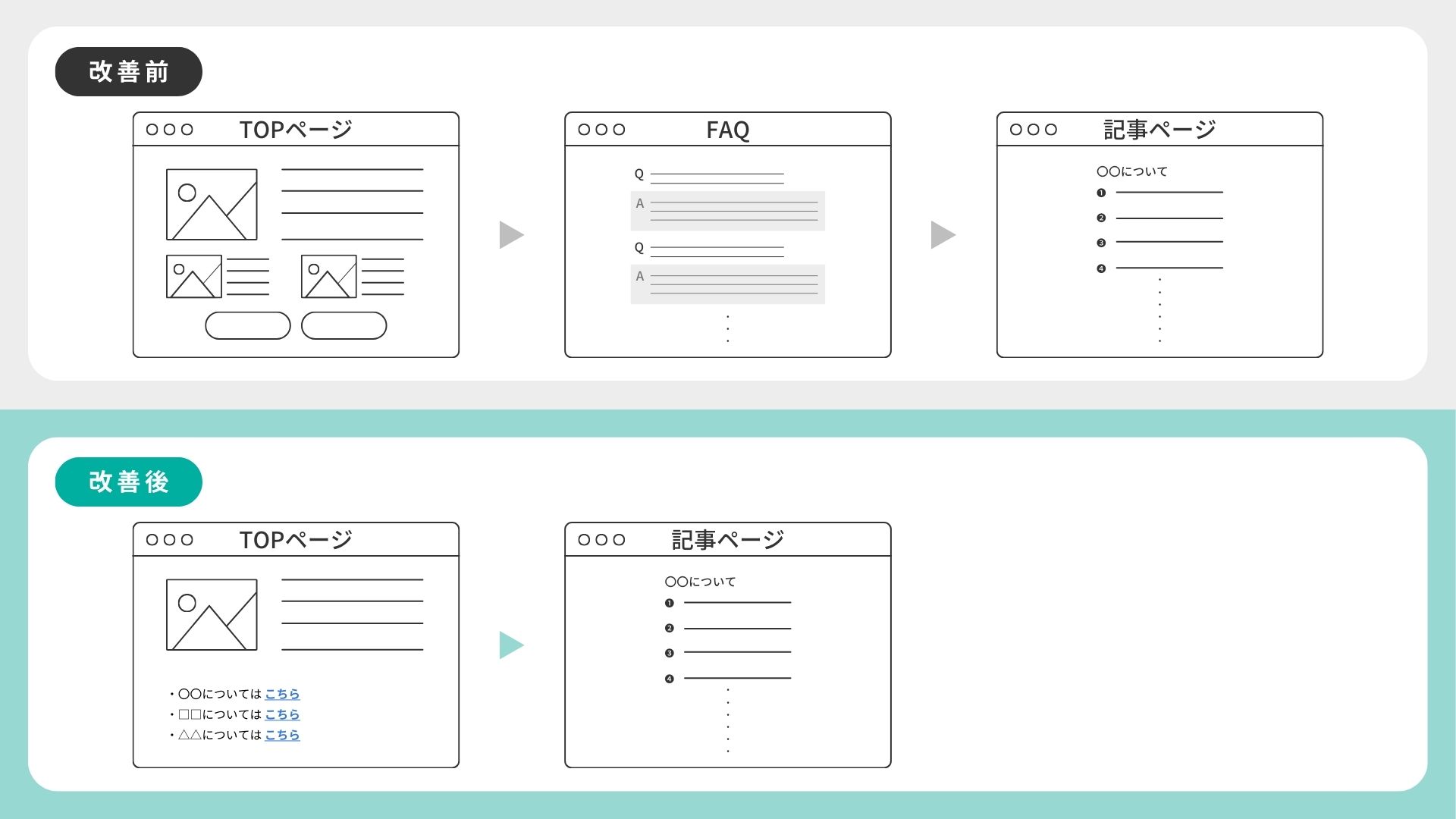
過去に、さまざまなブランドを扱うインテリアECサイトのハイレベルサイトマップを作ったところ、FAQを二重に管理していることが発覚しました。「全体のFAQ」と「ブランド内のよくある質問」がそれぞれ独立して存在していたのです。
どちらも書いてある内容は基本的に同じですが、「全体のFAQは新しい情報に更新しているものの、ブランド内のよくある質問は古いままの情報もある」という状態でした。これでは、情報が古いブランド内のよくある質問を見たお客様は、自己解決できないどころか、誤った情報を参考にしてしまいます。
そこで、お客様が常に最新の情報を得られるようFAQページを統合することで、お客様は問い合わせせずに正しい情報を得られるようになりました。
ユーザー体験上の負を把握する
お客様が自己解決できていても、ユーザー体験が良くないケースがあります。このような「ユーザ体験上の負」を把握することも、お客様に満足してもらうためには大切です。
例えば、操作方法を説明するためのシールが大量に貼られているコンビニのコーヒーマシン。
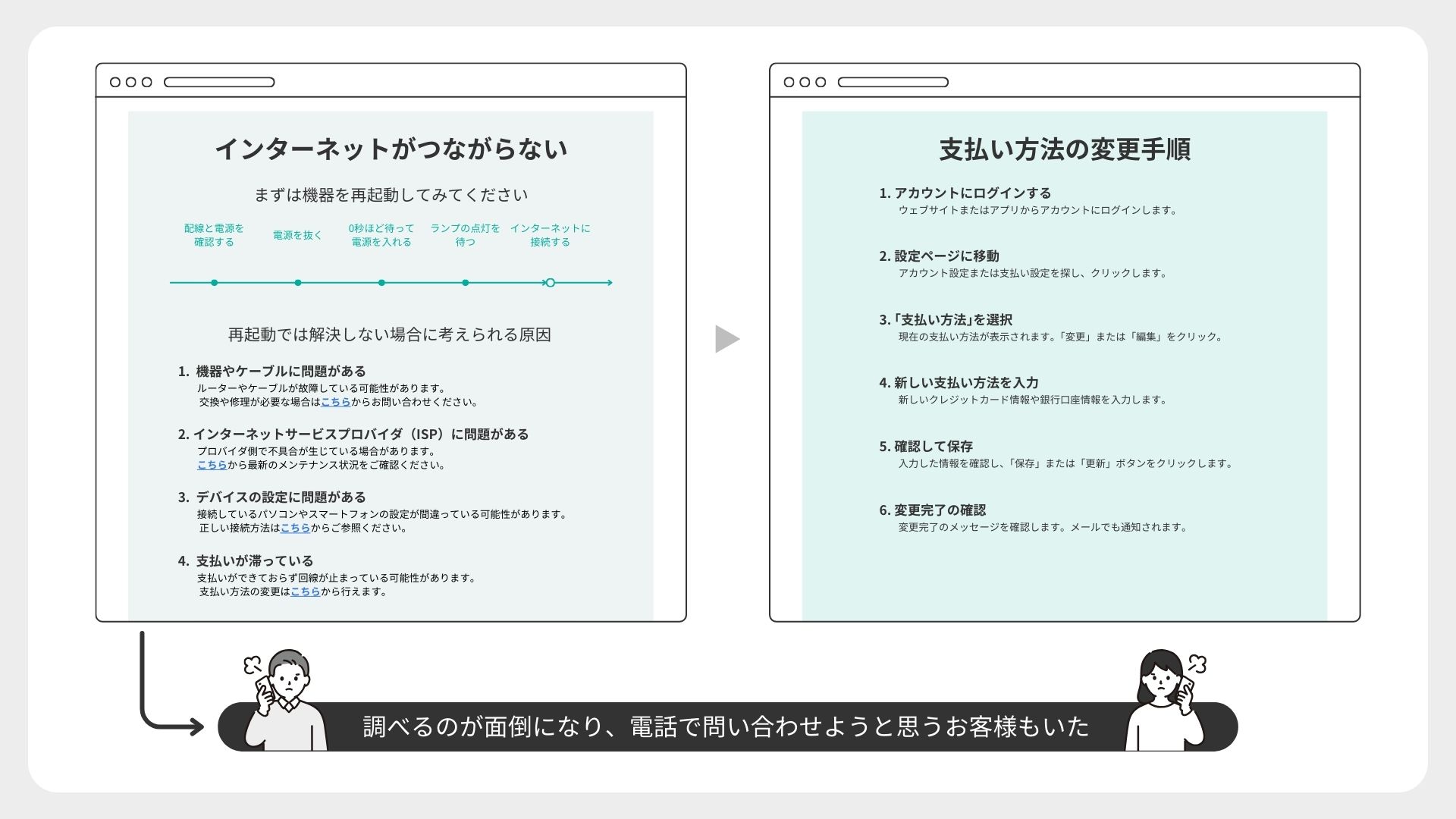
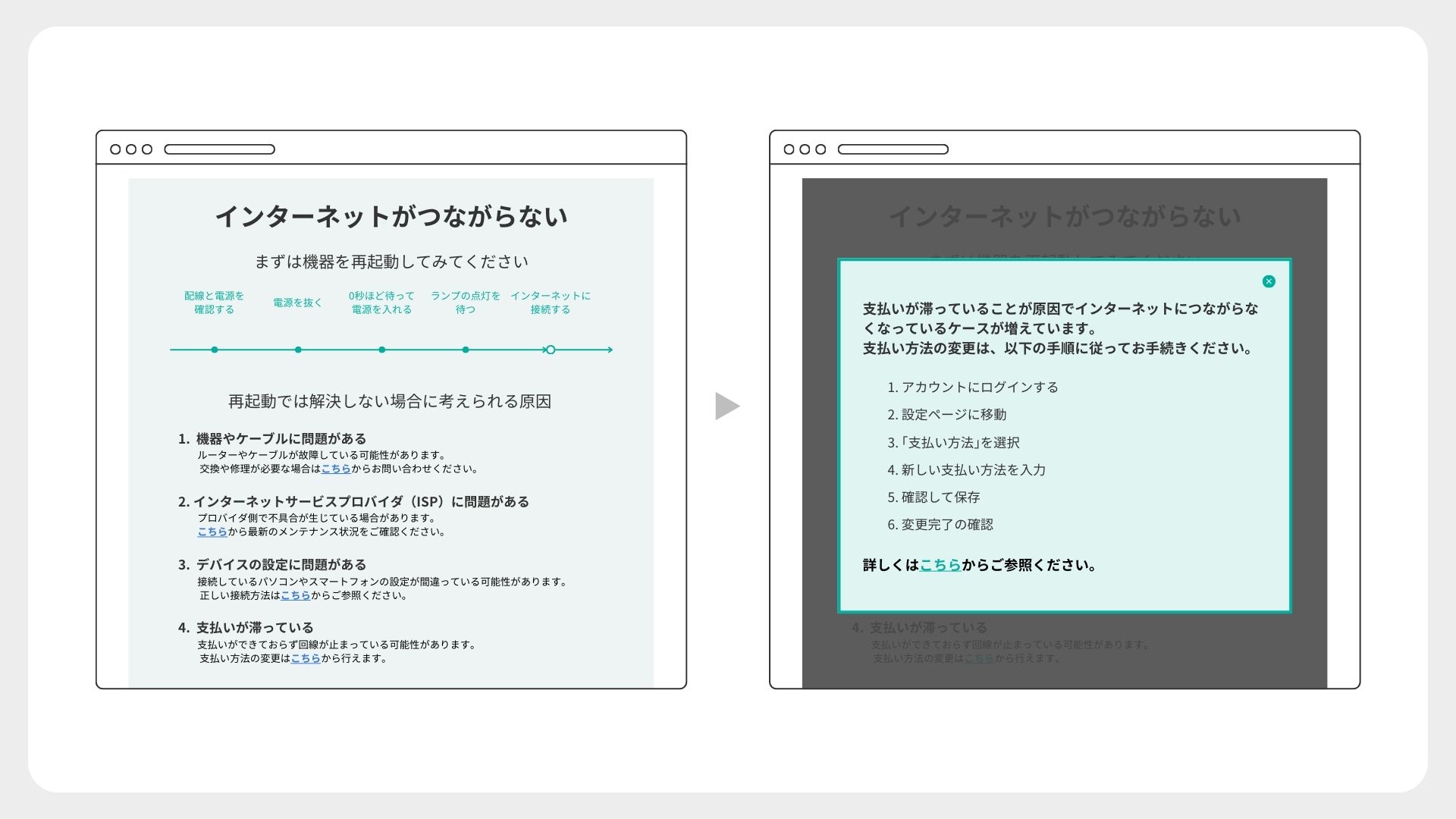
プロダクトの中で付箋をたくさん貼っている状態は、本来の目的である「疑問が発生しないわかりやすいサービス」とはかけ離れていますよね。サービスサイトに置き換えると、ポップアップやウィジェットの追尾などでお客様に情報を提示している状態です。
サービスそのものがわかりやすければ、「付箋を貼る」「ポップアップで情報を提示する」というサポートは不要なはず。
本質的には「サイトやサービスがわかりやすく、ポップアップが不要な状態」を目指すべきです。とはいえ、誰もが疑問を持たずに使えるサービスの構築は難しいため、「短期的な修正として、目の前の課題をポップアップ機能で対応する」というのが、サポートのあるべき姿ではないでしょうか?
また、ポップアップのようなサポートが多いと、ユーザー体験を損ねてしまう可能性もあります。ポップアップのようなサポートは1画面に1つまでが理想です。2つ以上あるなら、サイトやサービスを見直すタイミングと言えます。
すぐには改善できないかもしれませんが、サービスそのものを改良しながら、不要なサポートを取り除いていきましょう。
ちなみに、「KARTE RightSupport」なら、ユーザーの行動を可視化したうえで深掘りでき、データを取ってサポートサイトの改善につなげられます。
おわりに
お客様の自己解決を促すために、まずはサポートサイトの改善点を見つけなければいけません。そのために、サイト分析ツールを使ってお客様のサイト行動を分析してみましょう。次回は「分析して得たデータを、どのようにしてサイト改善に活かせばいいか」について解説していきます。