CS担当者が知っておきたい基礎知識
サポート基礎No.01 CS担当者が知っておきたい主な指標
CS(カスタマーサポート)では、よく使われる指標がいくつもあります。中には、名前は聞いたことがあるものの、意味をしっかり把握できていない指標があるかもしれません。そこで、覚えておかないと業務に支障が出る可能性がある、代表的な指標をまとめました。
「CS(カスタマーサポート)の担当になったものの、経験がなく何から勉強すればいいかわからない」
このような方に向けて、CS担当者が知っておきたい基礎知識をご紹介します。
今回は、カスタマーサポートとカスタマーサクセスの違いを説明したうえで、CSで使う主な指標をまとめました。
CSでは、業務を進める際にさまざまな指標が使われています。「上司から指示を受けたが、指示の内容が理解できない」とならないよう、よく使われる指標だけでも覚えておきましょう。
そもそもCSとは?
CSはさまざまな略称に使われているため、まずはCSが何を意味するかを確認しておきましょう。
CSと表現されるものは主に3つあります。
- カスタマーサポート(Customer Support)
- カスタマーサクセス(Customer Success)
- 顧客満足(Customer Satisfaction)
特に区別がつきにくいのが、カスタマーサポートとカスタマーサクセスです。両者には、以下のような違いがあります。
- カスタマーサポート:お客様の疑問を解消する
- カスタマーサクセス:お客様の目標達成のために伴走する
カスタマーサポートの役割は、お客様が製品やサービスを使う上で発生した問題や疑問を解決すること。具体的には、問い合わせ対応やサポートサイトの運営などを担当しています。
一方で、カスタマーサクセスの役割は、お客様が目標を達成できるよう伴走することです。お客様が疑問を持っていなくても、カスタマーサクセスが自発的に提案・手助けすることもあります。また、クロスセルやアップセルなどの、セールス的な動きをする場合もあるのがカスタマーサクセスです。
本記事では、「CS=カスタマー"サポート"」と定義して、CS担当者が知っておきたい基礎知識を紹介していきます。
CS(カスタマーサポート)でよく使う指標
CSではさまざまな指標が使われています。その中から、CS担当者が知っておきたい指標をまとめました。
- 着信数
- 応答数
- 応答率
- ASA(Average Speed of Answer)
- AHT(Average Handing Time)
- CPH(Call Per Hour/Chatl Per Hour)
- voice/non-voice比率
- LTV(Life Time Value)
- Churn Rate(チャーンレート)
- NPS®(Net Promoter Score)
- お客様満足度(CS:Customer Satisfaction)
- PV/UU/CV
1.着信数
着信数は、電話や有人チャットで寄せられた問い合わせの数のことです。オペレーターが対応できたかに関係なく、着信した件数をカウントします。
多くのCSでは、この着信数を減らすために、お客様がFAQなどを見て自分で解決する「自己解決」を促す施策に力を入れています。お客様が自分で解決できる内容については、FAQやチャットボットを使って解決してもらうことで、着信数を減らして問い合わせ対応にかかるコストを削減できます。
2.応答数
応答数とは、オペレーターが対応できた電話や有人チャットの問い合わせ数のことです。着信数とは異なり、あくまでも対応できた問い合わせだけをカウントします。
例えば、電話だと「放棄呼」というお客様が呼び出し中に切った着信が存在します。着信数の場合はこの放棄呼もカウントしますが、応答数の場合はカウントしません。
3.応答率
応答率とは、着信のなかで何件応答できたかを示す指標です。「応答数 ÷ 着信数 = 応答率」という式で計算できます。
コールセンターの場合、同時に受けられる電話の数が決まっていますよね。そのため、すべての着信に対応できるとは限りません。
【例】
オペレーターの数が100人で、同時に200件の電話がかかってきた場合、200件中100件に対応できるため応答率は50%(100 ÷ 200 = 0.5)。100人に対応できているが、100人はオペレーターの応対を待っている状態。
オペレーターの応答を待っている人のことを「待ち呼」と呼びます。ほとんどのコールセンターでは、いかに待ち呼を減らすか、そして応答率を上げるかが課題です。
電話がつながらないサービスは顧客満足度が下がりますし、クレームにつながることも考えられます。
では、どのようにして応答率を上げればいいのか?
応答率を上げる方法は大きく2つあります。
- 電話の受け皿を広げる
- 電話の数を減らす
電話の受け皿を広げるためには、オペレーターの雇用や設備の準備が不可欠です。コストがかかるため、なかなか採用できません。
そこで、電話ではなくても解決できる内容の電話の数を減らし、着信数を減らすことで応答率を下げる施策を、多くの企業が実践しています。
詳しくは「vol.01 定義・総論編 」で解説していますので、ぜひご一読ください。
4.ASA(Average Speed of Answer)
ASA(Average Speed of Answer)は、顧客が電話をかけてから、オペレーターにつながるまでの平均時間のことを指します。
当たり前ですが、ASAはできるだけ短いのが理想です。ASAが長いと「電話をかけてもつながらない」とお客様が不満に思い、顧客満足度や口コミ評価の低下につながってしまいます。
ASAを短くするためには、応答率を上げる施策と同じように、電話での問い合わせ数を減らすのが効果的です。
ASAが長くなってしまう原因のひとつは、オペレーターの数以上に電話がかかってくること。オペレーター全員が電話対応中だと、新たにかかってきた電話は応答待ちになってしまいます。
電話ではなくても解決できる内容の問い合わせを減らせば、着信数を減らせるため、応答待ちのお客様の数も減らせますよね。電話をかければすぐにつながるようになり、顧客満足度の低下を防げます。
5.AHT(Average Handing Time)
AHT(Average Handing Time)は、電話を受けてから後処理を終えるまでの平均時間のことです。AHTが短いほど、オペレーターが1日に多くの電話に対応できていることになります。
ただし、電話対応の時間の短縮を目指して早口になったり、お客様の要望に応えられなかったりして、顧客満足度が低下してしまうのは避けなければなりません。
ではどうすれば良いか?
AHTを短縮するには、通話と後処理をそれぞれ見直す必要があります。
通話時間を短くする際の鍵は、「保留時間をいかに短くするか」です。
例えば、お客様の情報や問い合わせ内容の解決方法を探す時間を短縮できれば、通話時間は短くなりますよね。具体的には、「検索性の高い情報管理ツールの導入」「デュアルモニターへの変更」といった施策が考えられます。
参考:「vol.04 センター行脚編 」
後処理にかかる時間の短縮を目指す場合、
- 電話で対応しながら履歴を入力できるようトレーニングする
- 自動で録音、テキスト化してくれるツールを導入する
といった方法があります。
6.CPH(Call Per Hour/Chat Per Hour)
CPH(Call Per Hour/Chat Per Hour)は、オペレーター1人当たりが、1時間(60分)で何件の電話/チャットを受けられたかを示す指標です。数値が高いほど、電話対応の効率が良いと言えます。
【例】
AHT(電話を受けてから後処理を終えるまでの平均時間)が20分だった場合、60分 ÷ 20分でCPHは3となる。
電話の内容によりますが、CPHは3.5前後でトップレベルなことが多いです。
なお、CPHは電話だけでなく、チャットに対しても使われます。チャットの場合、CPHが5〜7ほどになる(1時間に5〜7件の問い合わせに対応できる)こともあります。
7.voice/non-voice比率
voiceとは「電話やビデオ通話のような音声チャネルでの問い合わせ」のこと、non-voiceとは「チャットやメールなど音声以外での問い合わせ」のことです。
近年、 non-voiceでの問い合わせ対応が増えています。
その理由は、voiceに比べてnon-voiceの方が効率が良いためです。
電話だと1件ずつしか対応できないため、1時間に対応できるのは多くても3〜4件ほど。一方で、チャットなら同時に複数の問い合わせに対応できるため、1時間あたり7件に対応できるトップオペレーターもいます。
着信数が同じなら、1時間に対応できる件数が多いnon-voiceの比率を上げた方が、CSの運営にかかるコストを圧縮できますよね。
そこで、最近では「non-voice比率」という指標も使われることが増えました。non-voice比率とは、全体の問い合わせ数の中で、チャットやメールでの問い合わせ数の比率を示した指標です。
例えば、100件の問い合わせのうち、「電話が30件」「チャットとLINEが70件」だと、nonVoice比率は70%となります。
目指すべき数値は企業によって変わるため、まずは現状のnon-voice比率を算出しつつ、電話ではなくても解決できる問い合わせがどれくらいあるかを明確にしましょう。そのうえで、non-voice比率を上げるための施策を考えていきます。
8.LTV(Life Time Value)
LTV(Life Time Value)は、顧客が生涯を通じてどれだけの価値を企業にもたらすかを示した指標のことです。日本語では「顧客生涯価値」と訳されています。
- 月額制のサービス:どれだけ継続してもらえるか
- 買い切りの製品やサービス:生涯に何回買ってもらえるか
カスタマーサポートの品質が悪いと、離れてしまうお客様が多くなり、LTVを下げてしまいます。
参考:vol.06 クロス分析を実施しカスタマーセンターの事業貢献を定量で把握する
9.Churn Rate(チャーンレート)
Churn Rateとは解約率のことです。会員制サービスにおいて、全会員のうち解約したお客様の割合を示します。なお、有料会員から無料会員になったお客様も、解約とみなして計算することがほとんどです。
月間のチャーンレートの平均は3〜10%ほど。製品やサービスによって変わるため、競合サービスのチャーンレートと比較して、良し悪しを判断するのが一般的です。
Churn Rateは、先ほど紹介したLTV(Life Time Value)と密接に関係しています。
「Churn Rateが低い=継続して製品やサービスを使ってくれるお客様が多い」ということなので、LTVは向上しますよね。反対に、Churn Rateが高くなるとLTVは下がってしまいます。
10.NPS®(Net Promoter Score)
NPS®(Net Promoter Score)は、お客様が企業やブランドに対してどれくらい愛着や信頼があるか(顧客ロイヤルティ)を示す指標です。
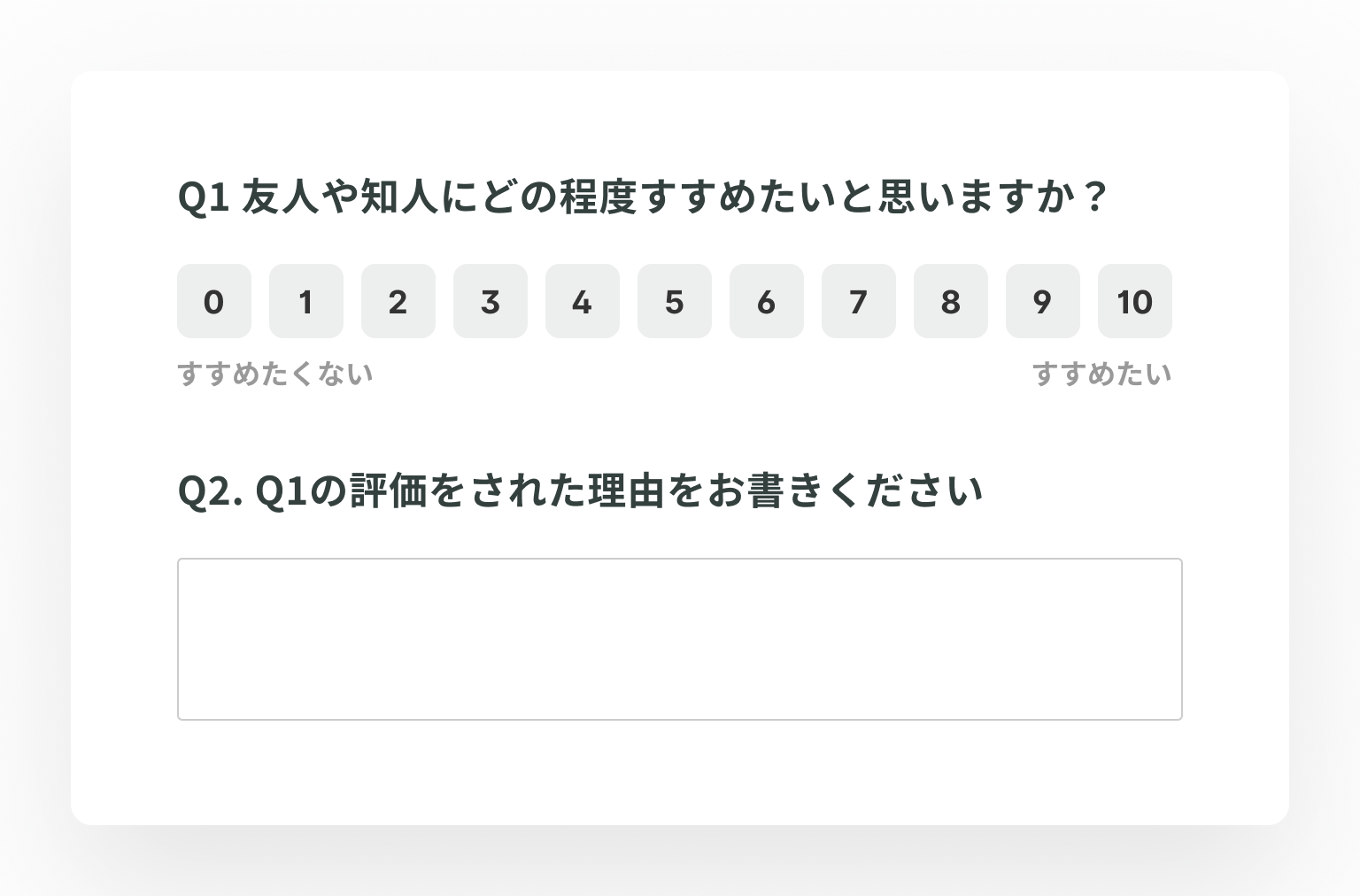
お客様へのアンケート調査を実施して数値化します。アンケートの内容は、推奨意向(友人や家族にすすめたいか)を0〜10の11段階で回答してもらうというものです。
アンケート調査の結果から、「9〜10と推奨意向が高いお客様の割合 - 1〜6の推奨意向が低いお客様の割合」を計算するとNPS®がわかります。
【例】
推奨意向が9〜10のお客様が50%、1〜6のお客様が30%なら、50% - 30%でNPS®は20となる
11.顧客満足度(CS:Customer Satisfaction)
顧客満足度(CS:Customer Satisfaction)は、商品やサービスを購入したお客様が、その商品・サービスにどれくらい満足したかを数値化したものです。
顧客満足度が高いとリピート購入や利用頻度が高まるため、どの企業も顧客満足度の向上を目指しています。
顧客満足度は、
- アンケート調査
- ユーザーインタビュー
- 接客時のヒアリング
といった方法で調査します。
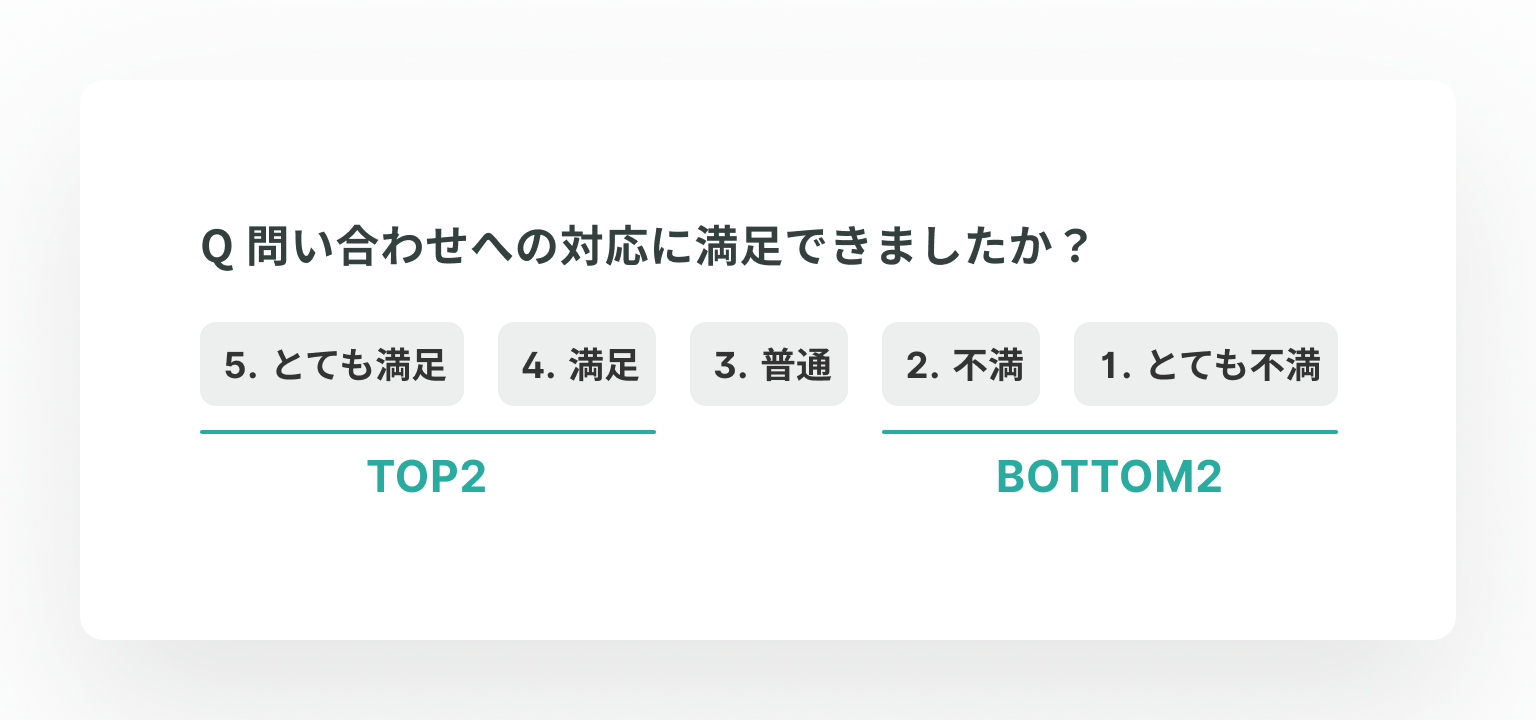
アンケート調査の結果の見方として、よくあるのが「TOP2やBOTTOM2」をチェックする方法です。
TOP2は良い評価の上位2つのこと、BOTTOM2は悪い評価の下位2つのことを指します。
例えば、問い合わせ品質に関する顧客満足度の場合、悪い評価は自社全体の評価を下げてしまうリスクがありますよね。そこで、「BOTTOM2をチェックし、BOTTOM2が多い場合は不満に思われないための施策を考える」という見方ができます。
そのうえで、「不満に思われないための施策」に効果があるかを評価するために、再度アンケート調査をおこない、BOTTOM2を集計するといったような具合で検証します。
12.PV/UU/CV
PV/UU/CVは、サイト運営において使われる3つの指標です。CSにおいては、サポートサイトの分析で用いられます。
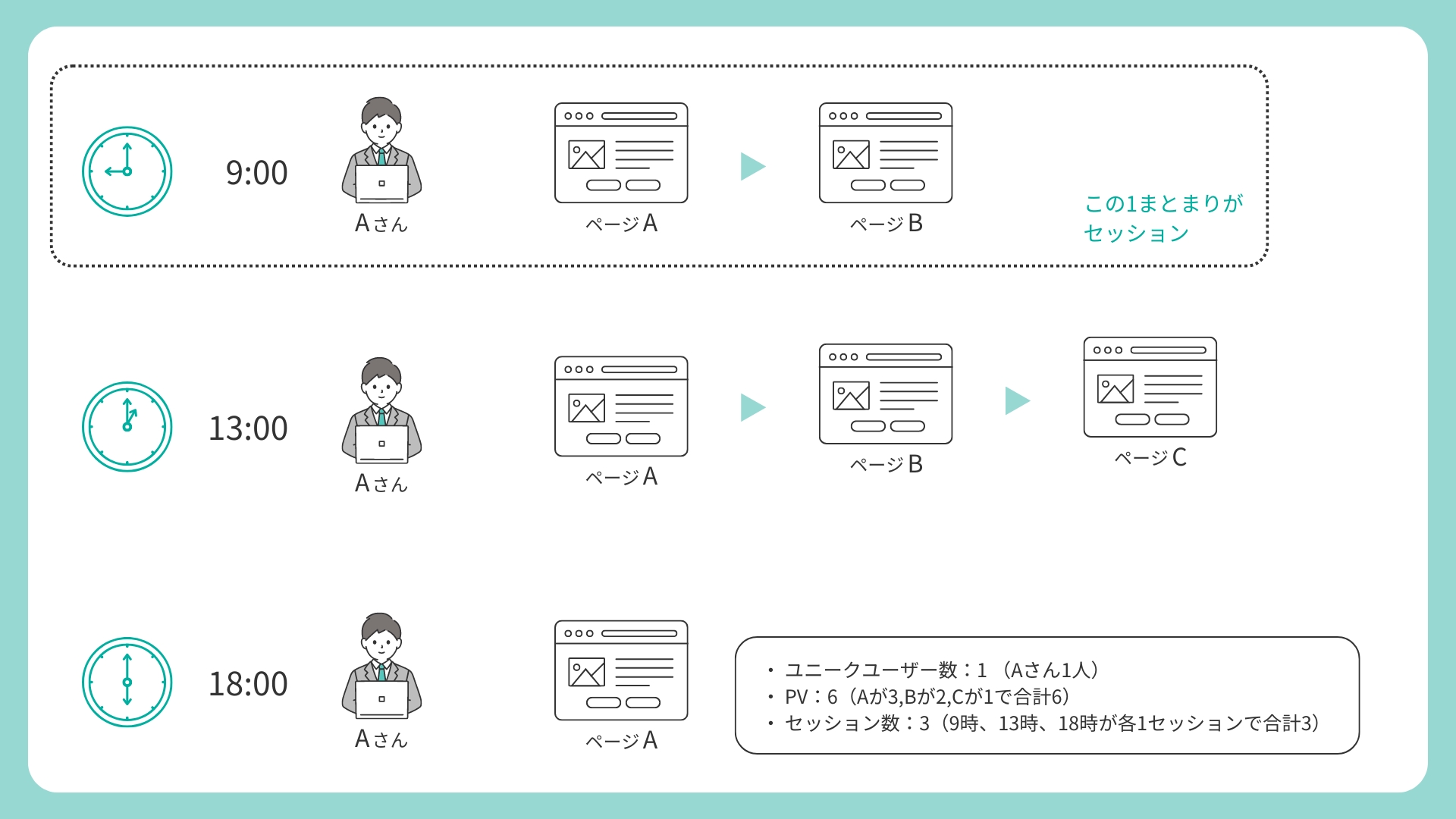
PV(ページビュー)は、閲覧されたページの総数のことです。あるユーザーが5つのページを閲覧した場合、PVは5となります。
【例】
ECサイトにおいて、あるお客様がサイトに訪れ(+1PV)よくある質問ページに移動し(+1PV)送料についてのページをクリックした(+1PV)場合、PVは「1 + 1 + 1 = 3」となる。
UU(ユニークユーザー)は、サイトに訪問したユーザーの数のこと。PVとは違い、あるお客様がサイト内をどんなに回遊してもUUは1です。
ただし、パソコンのIPアドレスやクッキーなどを特定してカウントしているため、同じ人でも自宅のWi-Fiを使ったパソコンと別の通信回線を使ったスマートフォンでそれぞれ1回ずつサイトに訪問すると、UUは2となります。
また、最初の訪問と再訪の時間が一定期間空くと、2回目の訪問でもUUが1とカウントされます。
【例】
同じお客様が毎日1回ずつ訪問していると、1週間のUUは1回 × 7日 = 7となる。
なお、最近はUUではなく「セッション」と表現することも多いです。どちらもサイトに訪問したユーザー数のことを表しており、セッションはサイトの離脱から30分ほど経つと、同じユーザーでも1としてカウントするのが基本です。
CV(コンバージョン)は、サイトの成果が達成されることを指します。例えば、ECサイトの場合は商品の購入、動画見放題サービスなら会員登録などがCVと設定されることが多いです。
CVに達成したユーザーの割合をCVR(コンバージョンレート)と呼びます。UU/セッションから割合を出すのか、PVから出すのかは商品によります。
おわりに
今回は、CS担当者が知っておきたい基礎知識として、主な指標を紹介しました。次回は「CS担当者が把握しておきたい用語」についてご紹介する予定です。